Composition: 8- The final composition of abstraction and the result of what I saw from the outline study refered to at the beginning of the compositions. Through looking at the outline study my initial vision was an elephant and after that is all I could see. The elephant was the primary image. Looking beyond that to the background I felt that the contour line study looked like and ornate street lamp. In photoshop I adjusted the elephant through perspective to symbolize more of the phones base. Then I added and the lamp and did some alterations by adjusting the proportions and reorganizing the original image. This is a very simplified result of my non-objective abstraction.
This blog was initially created to display work from a 100 level art course I was required to take once I transferred colleges. Now I have decided to restart my blog entries with everyday events within the last few months of my senior design studio as a member of the architecture program at the University of Maine at Augusta.
Monday, February 28, 2011
Composition: 7
Composition: 7- By multiplying the object and adding a series of effects to parts of the composition I created a number of primary and secondary focal points. The main focus in this piece is the colorful phone located near the center of the image. By altering the saturation of the layer it directs more focus then the two portions of the original colored phones. By leaving only pieces of the other two large phones I wanted those to be secondary to the middle phone. Within the background I made a series of repeated phones and desaturated all of them. within that background I made a trail of inverted contrast phones to create a level of focus inside of the background. Finally the hardest series of phones to identify are the archs of the smallest phones set within the background. These were created by making a line of phones and applying a perspectival transformation to them. These in themself are a focal point, but are also reaffirming the main focus of the large phone.
Composition: 5
Composition: 5- The use of distortion to abstract the original image. While this distortion contains the original image it creates a level of abstraction that makes it hard to identify the original shape. Through this distortion the negative space creates much different shapes and allows the viewer to create even more abstract images within the spaces that are created.
Composition: 6
Compostion: 6- Abstraction of the object by the use of negative space. I created an image that is a culmination of positive and negative space. By using pieces from the original image, I arranged the pieces is a way that the black boxes in the lower left and the upper right only posess the outline of the shape. This outline creates enough closure for the missing parts of the telephone for the mind to replace the blank space with the elaborate detail of the pieces from the original object.
Composition: 4
Composition: 4- Abstraction through series of biomorphic shapes creates an image that is much more related to the human figure and scale. Every aspect of the nature consists of curvilinear shapes. By creating a simplification including these shapes it takes the vision created by Comp 3 and suggests a more natural object. Much like McCloud writes and demonstrates in "The Invisible Art" the abstraction process still gives enough initial information to idenify the object, but breaks down the true object to the root of its form.
Composition: 3
Composition: 3- The simplification of the phone through geometric shapes. I chose to do a hand sketch and scan it onto the computer for this composition. Simplifying it to basic form and not giving it any elaborate shape that it actually contains allows the viewer to see things other than a telephone. The shapes still resemble that of the preceeding images, yet without those images one may question what the actual object may be.
Composition : 2
Composition: 2- Within this image shade and shadow begins to create another level of detail that is not available in a contour line study. Though I did not choose a realistic texture to the image I have still provided enough information to suggest depth and tangible qualities to the object itself. Again using photoshop I decided to use a texture that was more abstract to the object. I applied to mosaic tile texture to the phone and adjusted the hue, saturation, tile size, and grout size within the application to create the final texture.
Composition: 1
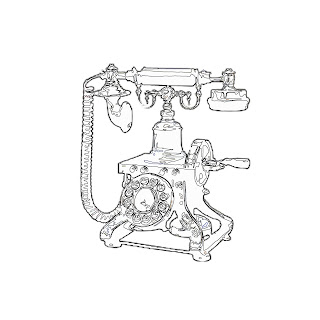
I have chosen to add this image to the requirment because I found it interesting to study the outline of the object and fill in the interior space with your own vision. This outline study looks at the object with extreme simplicity. ( what I discovered in Comp. 8)
Composition 1- The objective was to find an object and study its form based on contour lines. I chose to create this image using photoshop and having the program find the edges. This image simplifies yet still gives enough detail to the image for it to be recognized.
Monday, February 14, 2011
tessellation
The design that I have come up with for the tessalation assignment is a series of rigid forms. My intent was not to create a shape that may look like something in everyday life. My design is more of an exploration of positive and negative space. While viewing this pattern it is up to the view to decide which colors are positive and which is negative; each person may look at it differently. I ask the viewers also to look at it in as many ways as possible. the series of rotations creates three sections to the piece, where the top section is cut off. Starting at the bottom section there are a series of light blue squares and portions of square. There elements decrease as the the viewer follows the image from bottom to top. I continued fragmentation aspect in the horizontal direction across the image as well; where there are two whole white squares and one portion of a square.
Wednesday, February 9, 2011
As I designed this set corrections I created very similar linear orientation with minor differences. The left side I created a series of thick lines that are spaced close and spreading further away starting in the top right corner and ending in the bottom left. I repeated this technique with a thinner line weight from bottom left to top right. I believe creating the lines that travel across the page in the same manor cancel each other out and allows the eye to focus on the offset square that is located on a golden point. With the figure to the right I chose the same method and subtracted the thin line weight. The angle difference between the two are subtle, but are identified by the closed in shapes at the lower portion of each figure. The greatest difference between the two figures is the circle located in the golden point of the right side which I believe disrupts the pattern of both figures because it disrupts the linear language.
This set of images are created using the same medium (ink pad and sponge). The figure on the left is the sponge being dabbed onto the page in a repetitious manner. The focal point the the negative space of the square located on the lower left portion of the page on the golden point. The figure on the right is the sponge being rotated counter clockwise across the page starting in the top right and ending at the bottom left. The focal point of this figure is in the top left as a small rotated square. Looking back at the project it would have created a level of depth if I created the underlying pattern the bottom right and ending at the top left for figure two in order to create a concrete intention as to the direction I applied the ink.
Subscribe to:
Comments (Atom)